Notas personalizadas com mais de um campo
SIM!
Você pode criar notas no Anki com mais campos do que simplesmente esses aqui:
O que veremos hoje?
Tá bom, é claro que você já deve estar pensando: “Mas para que cargas d’água eu vou precisar de mais campos no Anki?”
Eu respondo: “OR-GA-NI-ZA-ÇÃO”

Vamos por partes
A primeira coisa é definir quais campos você precisa para determinado conteúdo.
O artigo que vou usar como exemplo está aqui:
Analisando o site, eu percebo que meus cartões vão precisar de alguns campos:
- Um para pergunta
- Um para resposta
UAU!
- Um para mapa mental
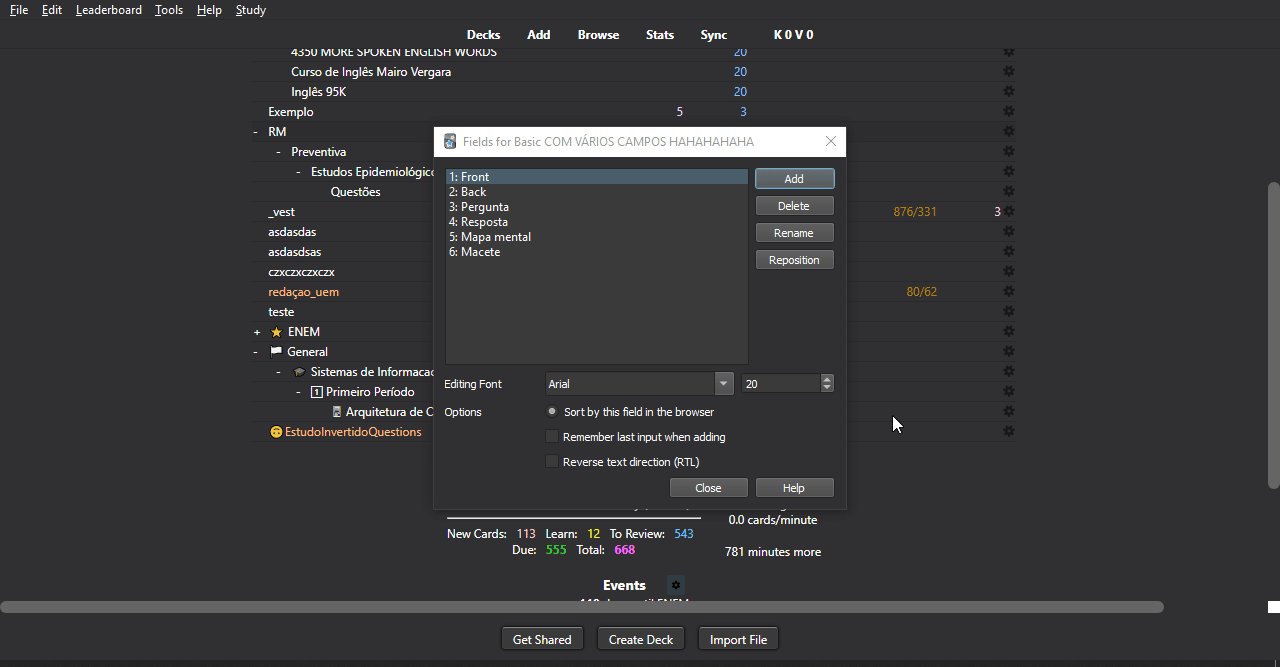
- Um para macetes
Acho que está ótimo!
Como criar os campos afinal?
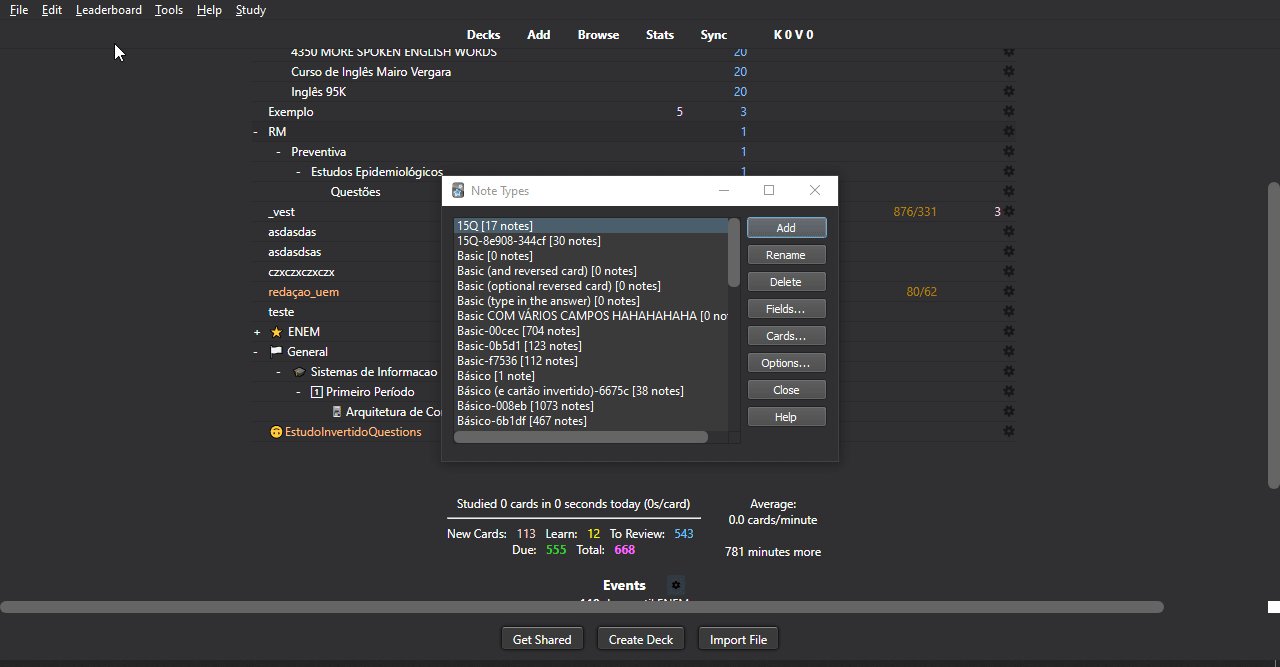
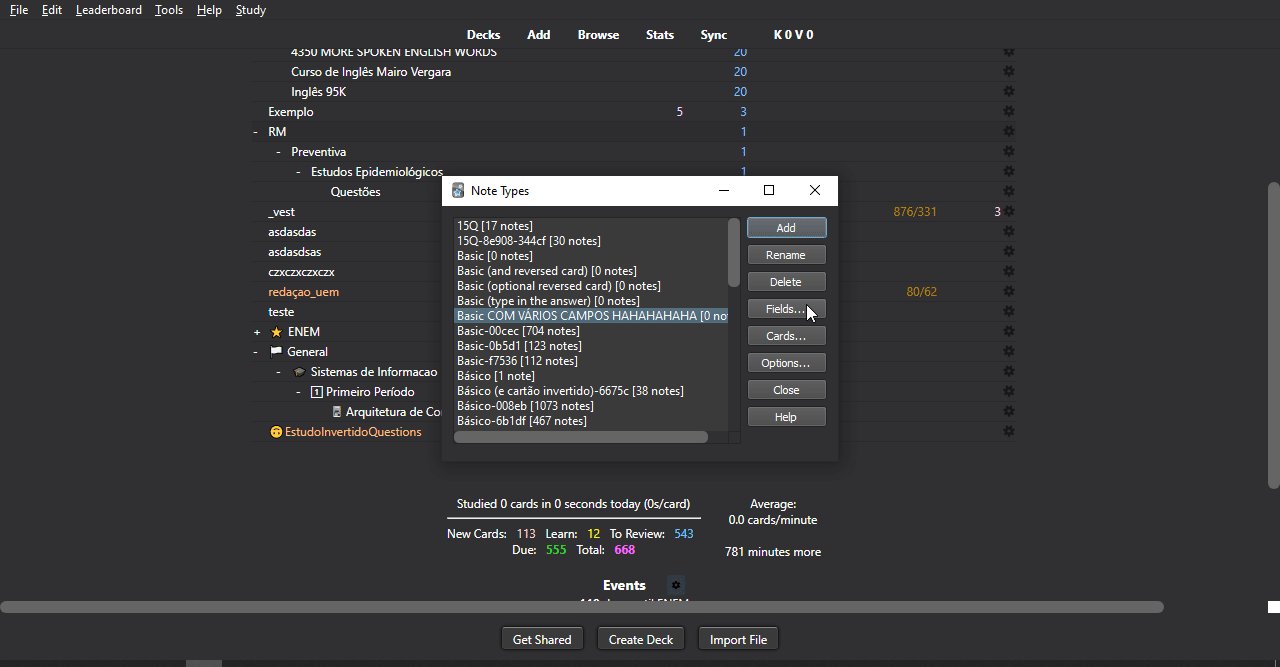
No seu Anki, você vai clicar em Ferramentas → Gerenciar tipos de nota
Agora, você não vai querer editar uma nota que já possua cards dentro delas.
Por uma questão de segurança, o que a gente vai fazer é clonar uma nota já existente.
Nesse tutorial, vou clonar a nota “Básico” que já tenho aqui.
Simplesmente, faça o seguinte:
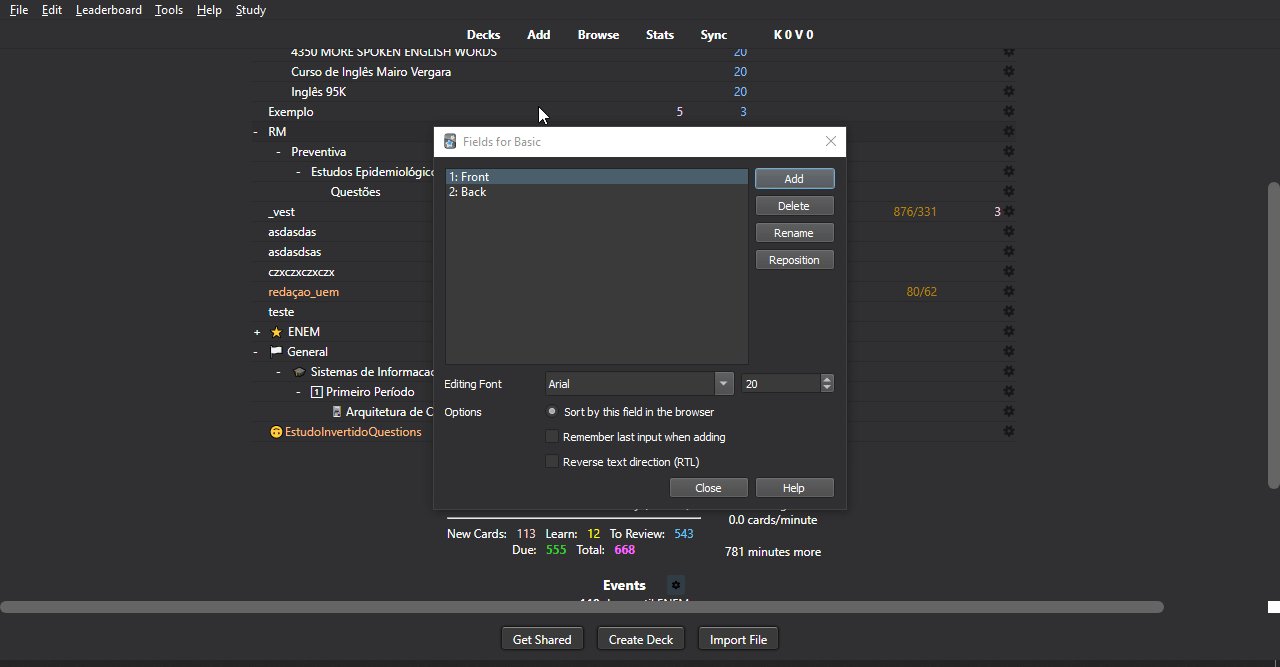
Perceba que você vai ter que clicar em “Adicionar”, escolher uma nota que esteja com o texto “Clone:” na frente e digitar um nome.
Tá, beleza, e como eu adiciono os campos nessa nota?
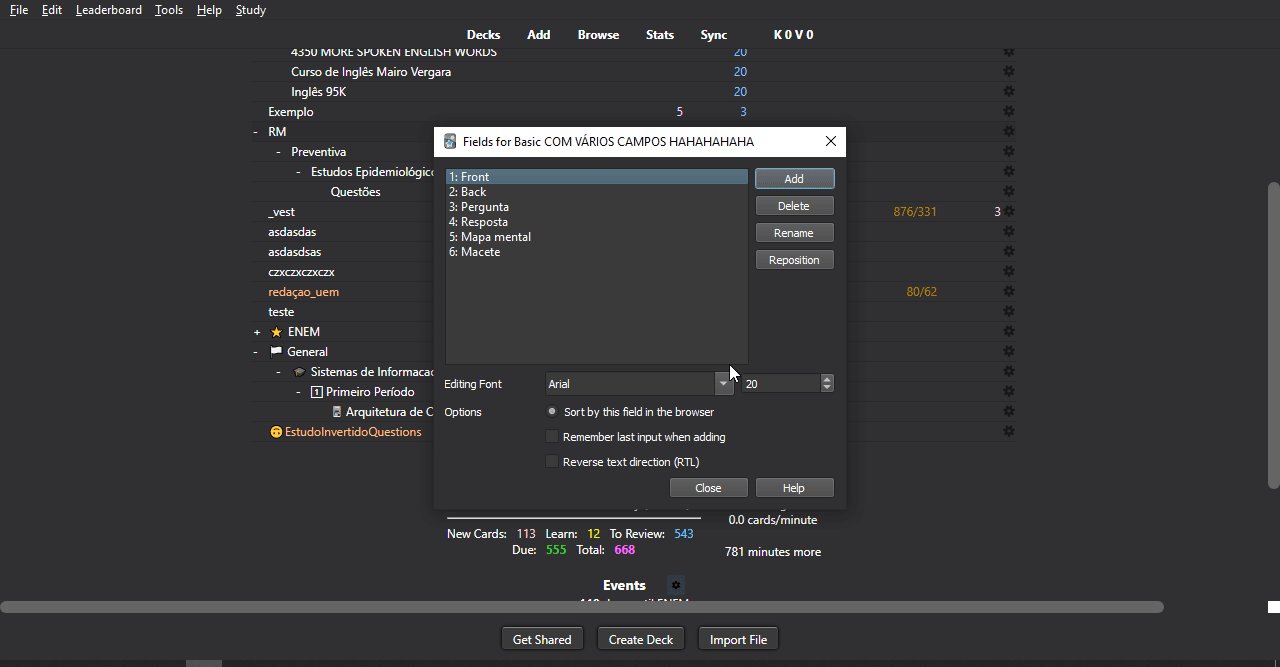
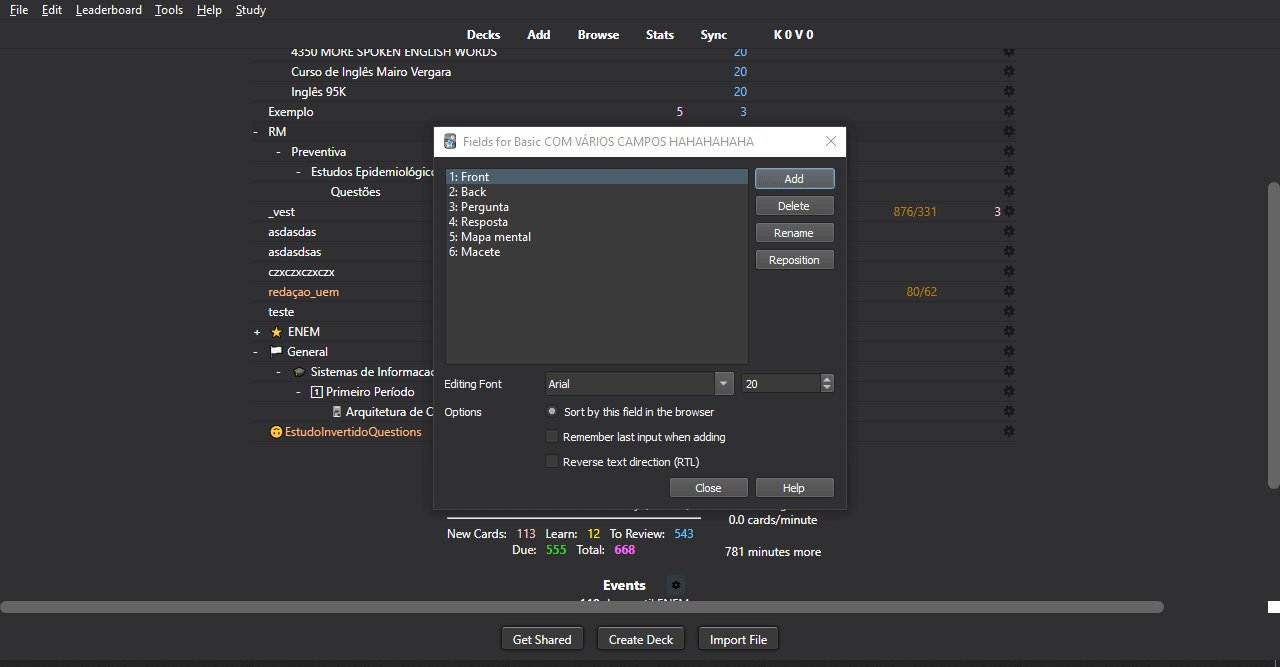
Perceba que quando você clicar na sua nota recém criada, vai ter duas opções do lado: uma se chama “Campos” e a outra “Cartões”.
Nesse momento, vamos clicar em “Campos”:
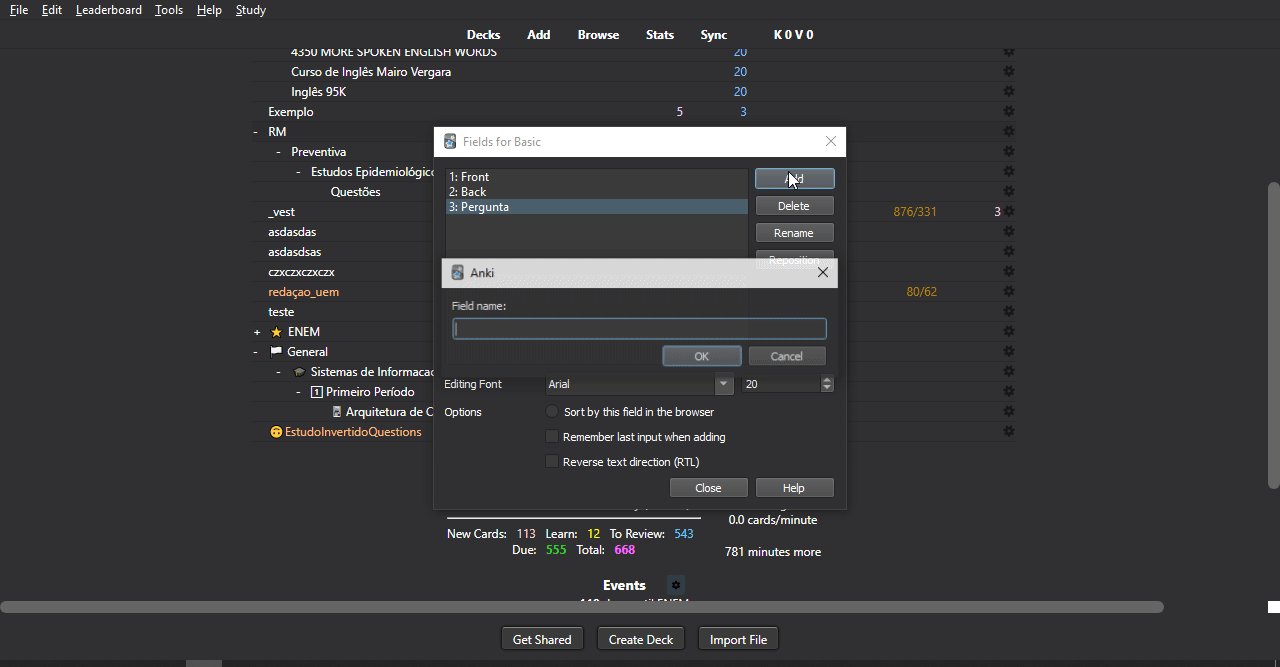
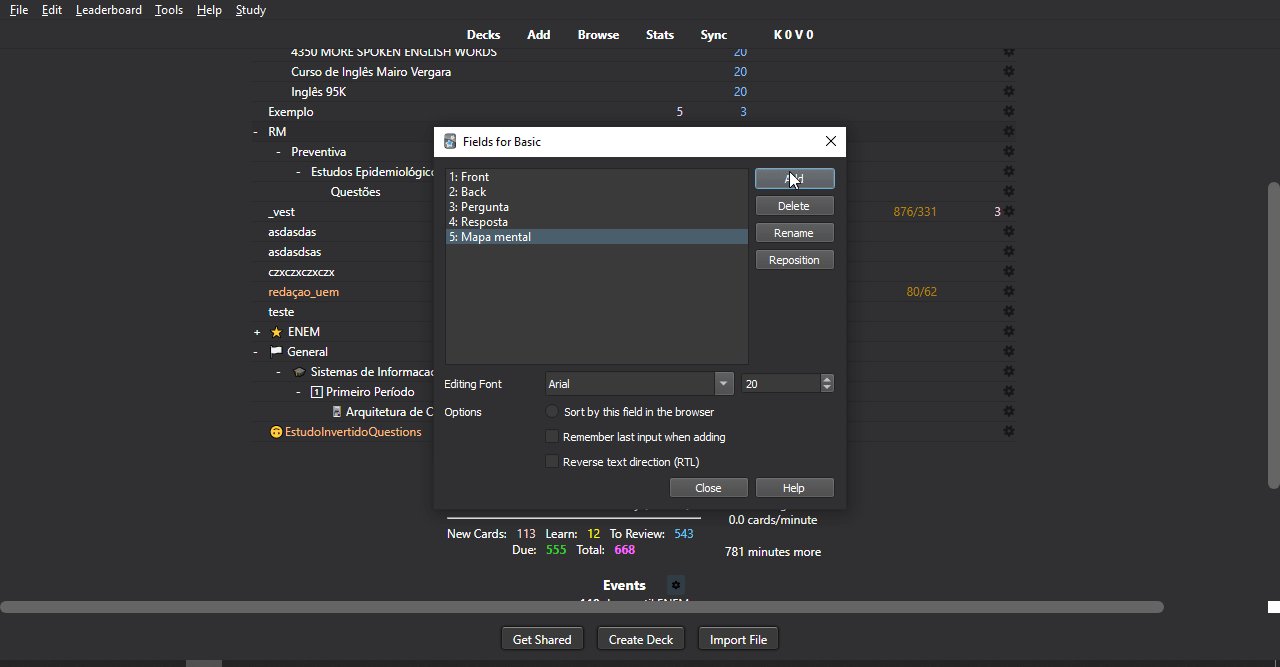
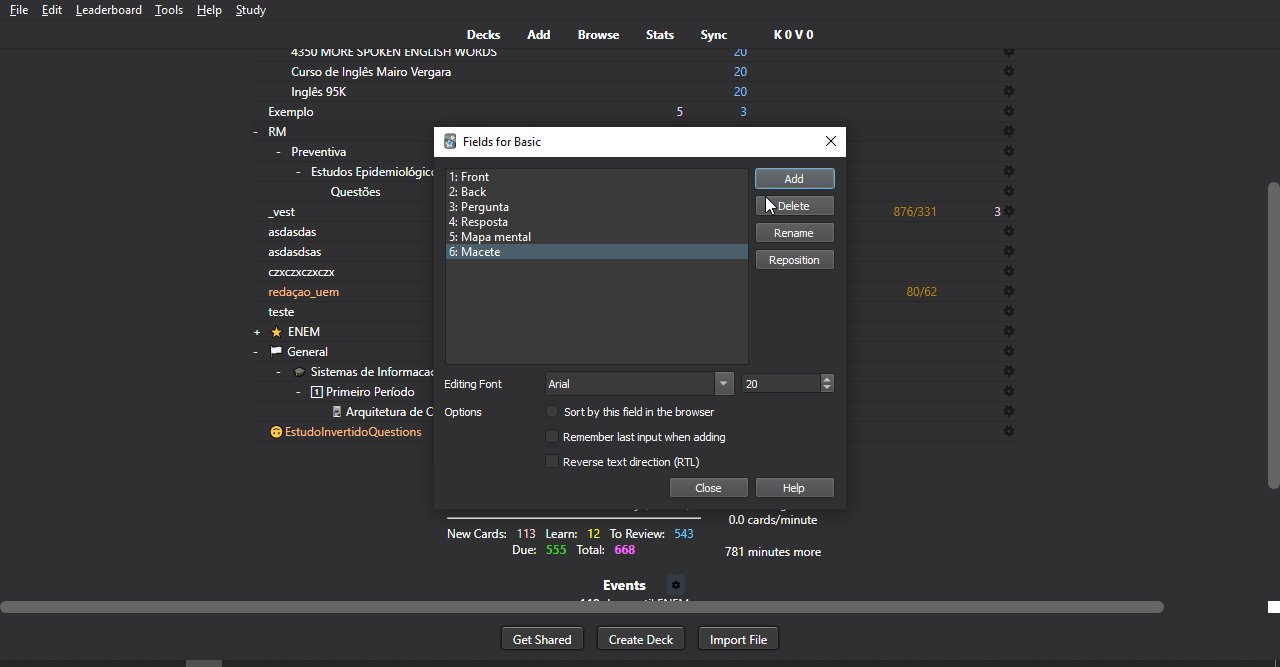
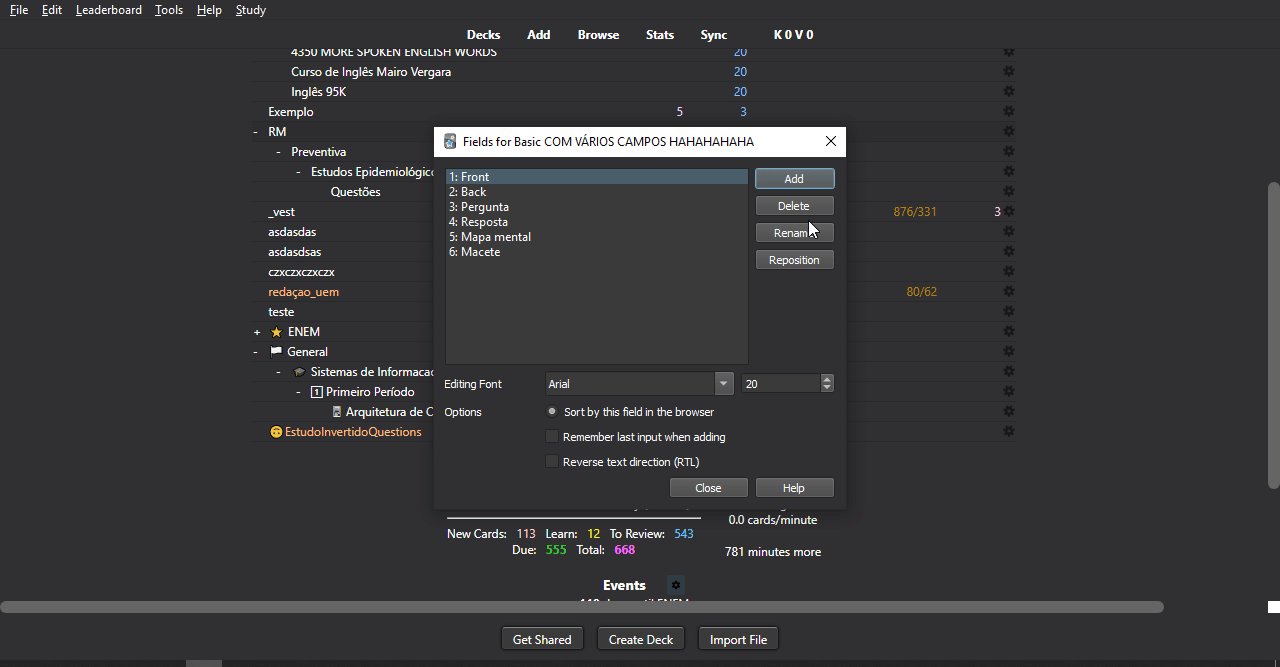
E aí realizar o seguinte processo:
É só uma questão de clicar no botão “Adicionar”, escolher um nome para seu campo e dar enter.
Fácil, não é mesmo?
É só isso mesmo? Como eu faço para adicionar esses campos na minha nota?
Agora, tudo que nos resta é adicionar esses campos no layout da nossa nota.
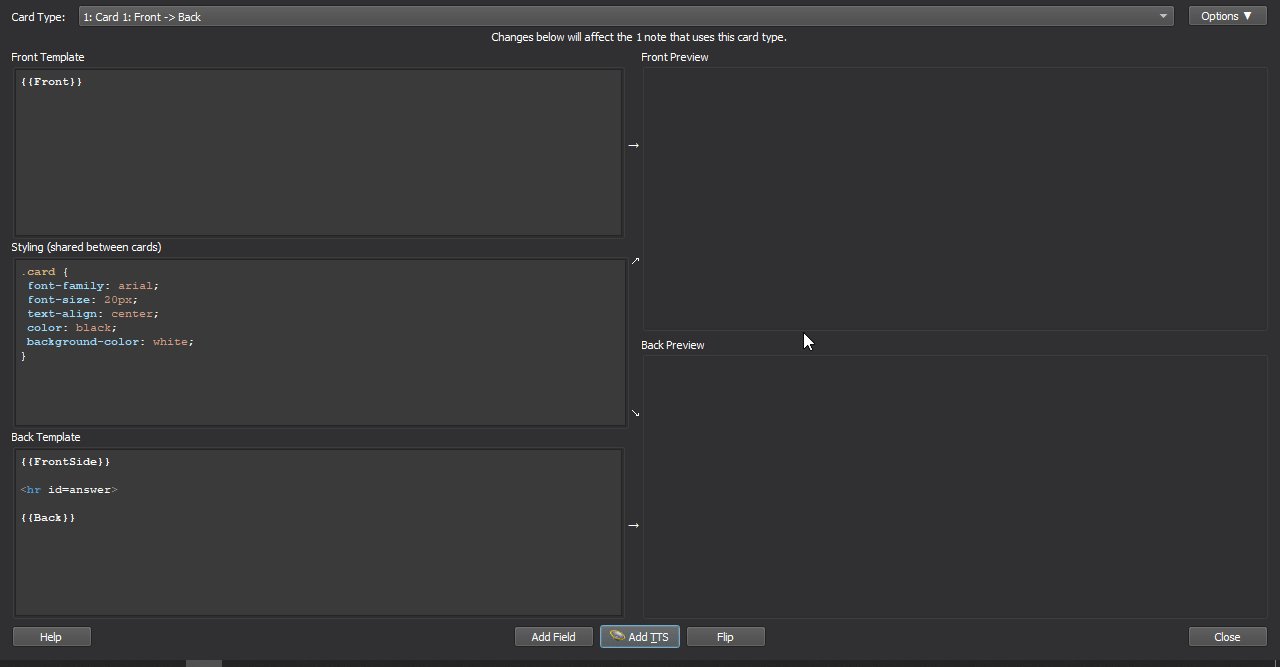
Para isso, faça o seguinte: feche a opção dos campos e agora clique em “Cartões”.
“EITA! Apareceu um monte de código, vai explodir”
Não se preocupe, tudo que vamos fazer é conversar com o Anki em um língua que ele entende.
Vamos nessa!
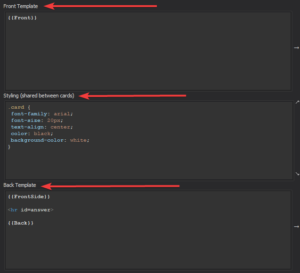
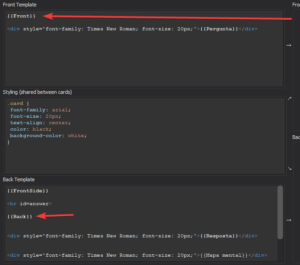
Primeiro, vamos entender esse negócio.
Marcado por essas flechas nada pequenas temos os três campos que guiam a nossa “Conversação” com o programa.
Campo Frente
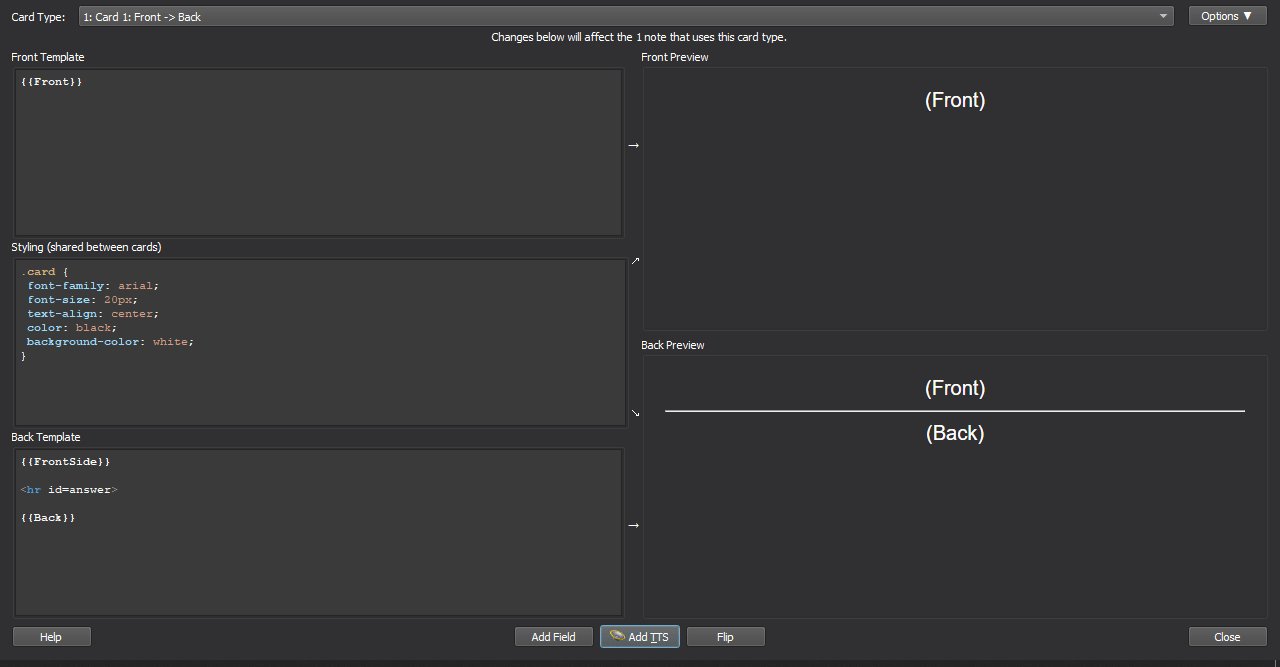
Exatamente, esse campo guia como é o layout do seu campo frente da nota.
Esse é aquele campo que, normalmente, traz a pergunta.
Aqui a gente define o HTML da frente.
“Nossa, agora ele tá falando em código”
Campo Estilo
Esse é o campo que só usa a última moda.
Aqui a gente define o estilo da nota em CSS.
“Nossa, agora ele tá falando em código²”
Campo Verso
Esse é campo em que vamos definir o layout do verso do cartão
Aqui a gente define o HTML do verso que você já sabe o que é.
Beleza, mas como eu converso com essa parada se eu não sei programar?
Simples!
“Quando em Roma, aja como os romanos”
Acompanhe:
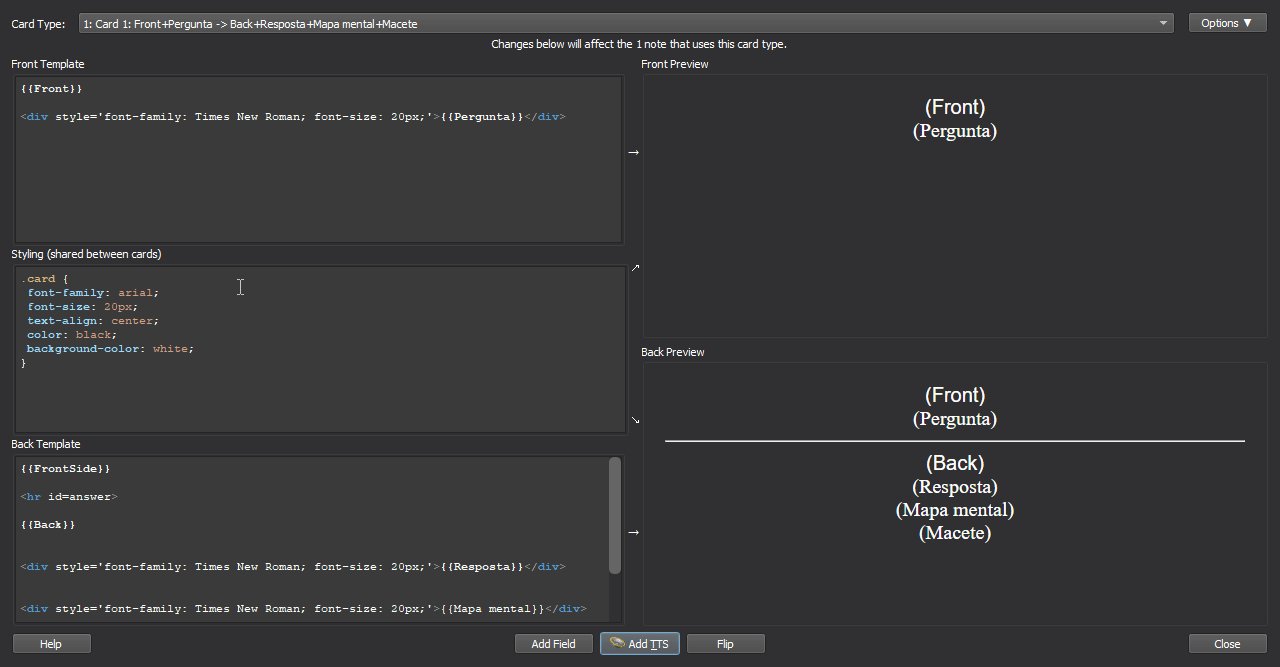
O que eu quero, primeiramente, é que a minha pergunta apareça no campo “Frente”. Então vamos fazer isso.
Perceba que eu defini o campo em “Campo”, depois em “Fonte” eu defini a fonte que eu queria.
Okay, agora eu quero adicionar meus outros campos no verso. Respectivamente, o campo “Resposta”, “Mapa mental” e “Macete”.
Não se esqueça de trocar a opção “Adicionar a” para “Verso”.
Vamos lá:
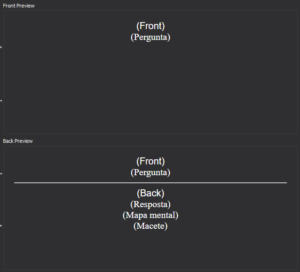
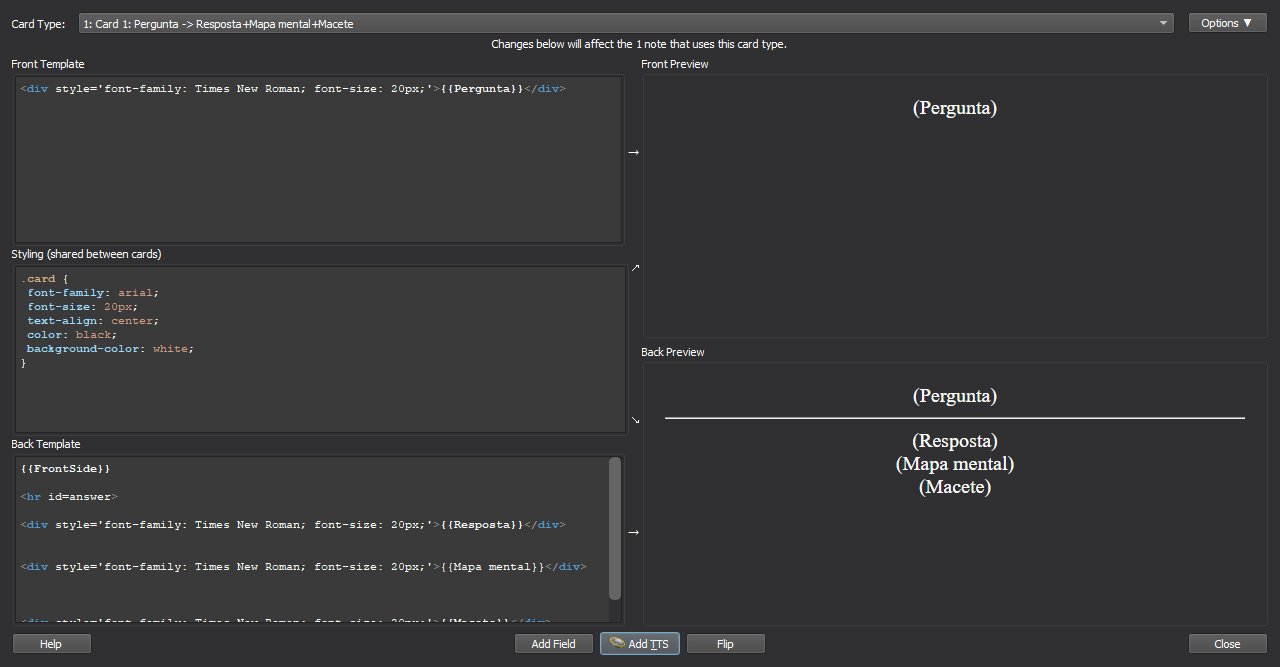
Beleza, vamos conferir como está nosso cartão até agora:
Huuum, algo de errado não está certo.
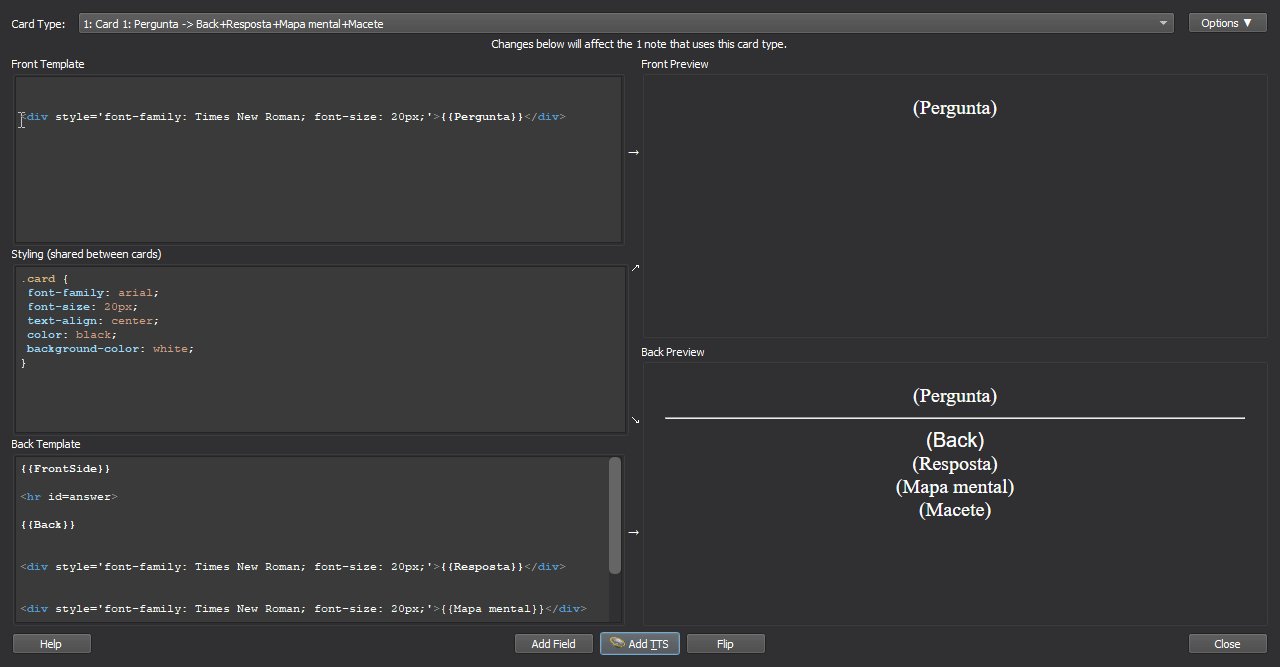
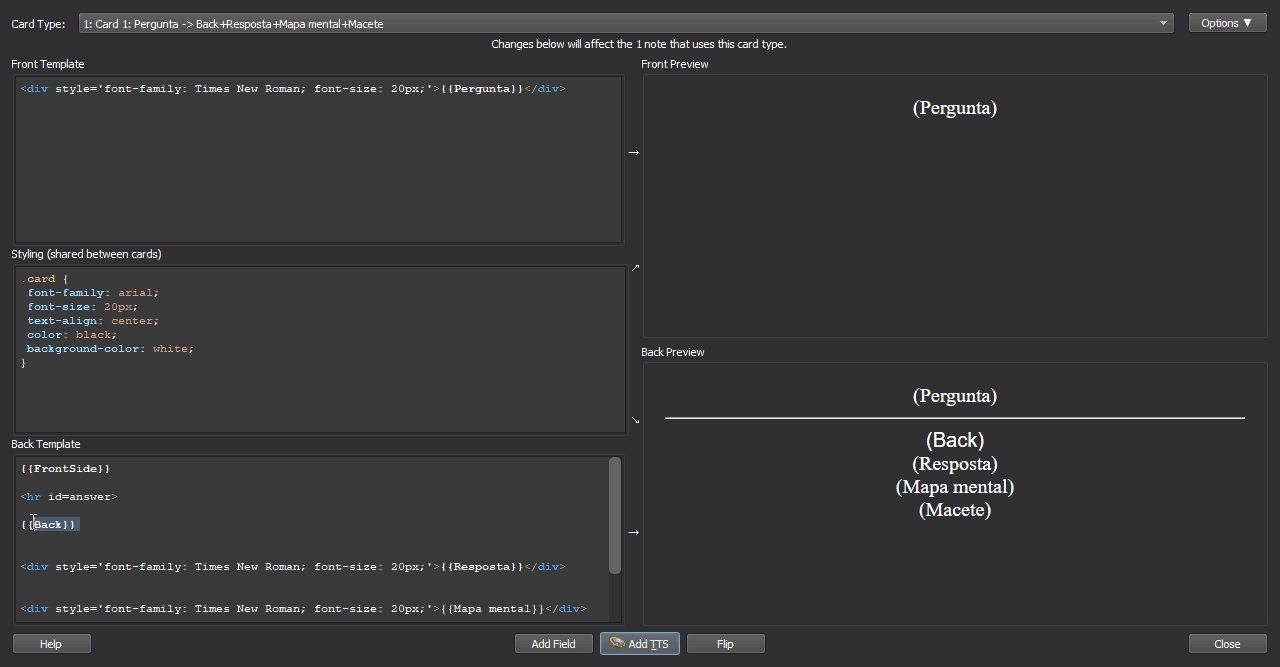
Limpeza da nota
“Até aqui eu tenho que lavar algo?”
O que a gente vai fazer agora é excluir os campos que não precisamos mais.
No meu caso, é o campo “Front” e o campo “Back”.
Olhando o código da sua nota você deve procurar por: “{{NOME-DO-CAMPO-QUE-VOCÊ-QUER-REMOVER}}“
E agora?
Agora, você apaga!
Só mais um passo.
Excluir os campos que você não quer mais.
“De novo?”
Agora é lá no gerenciador de notas novamente.
É isso!
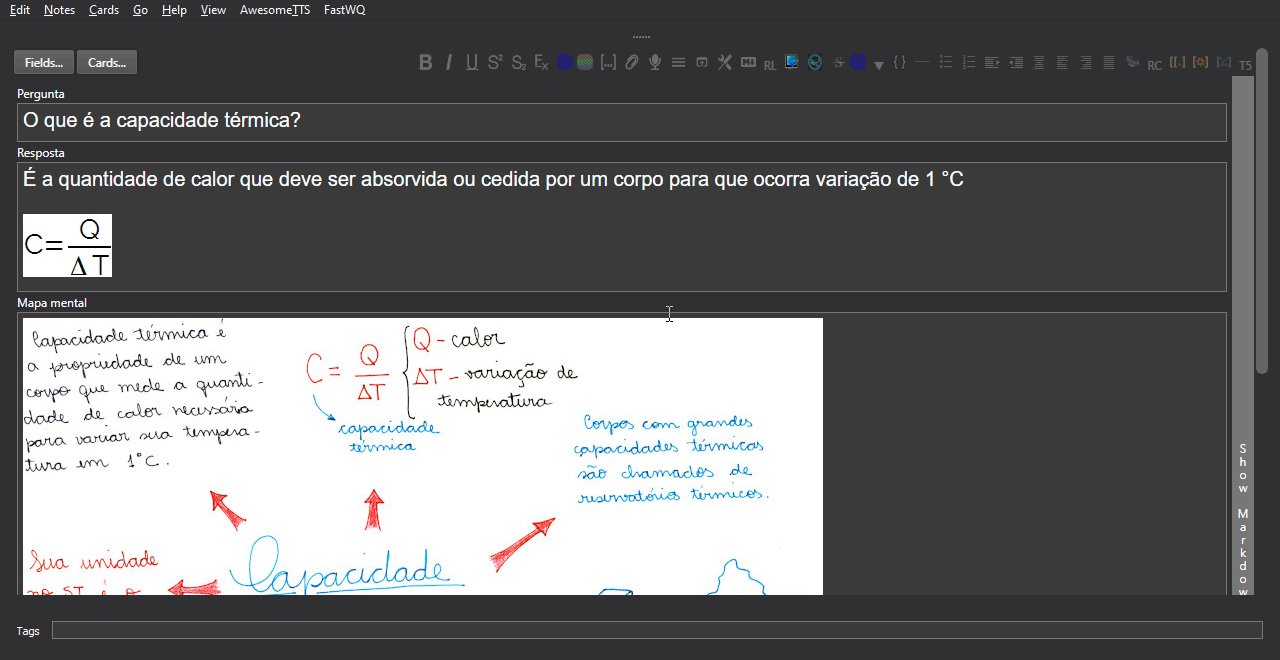
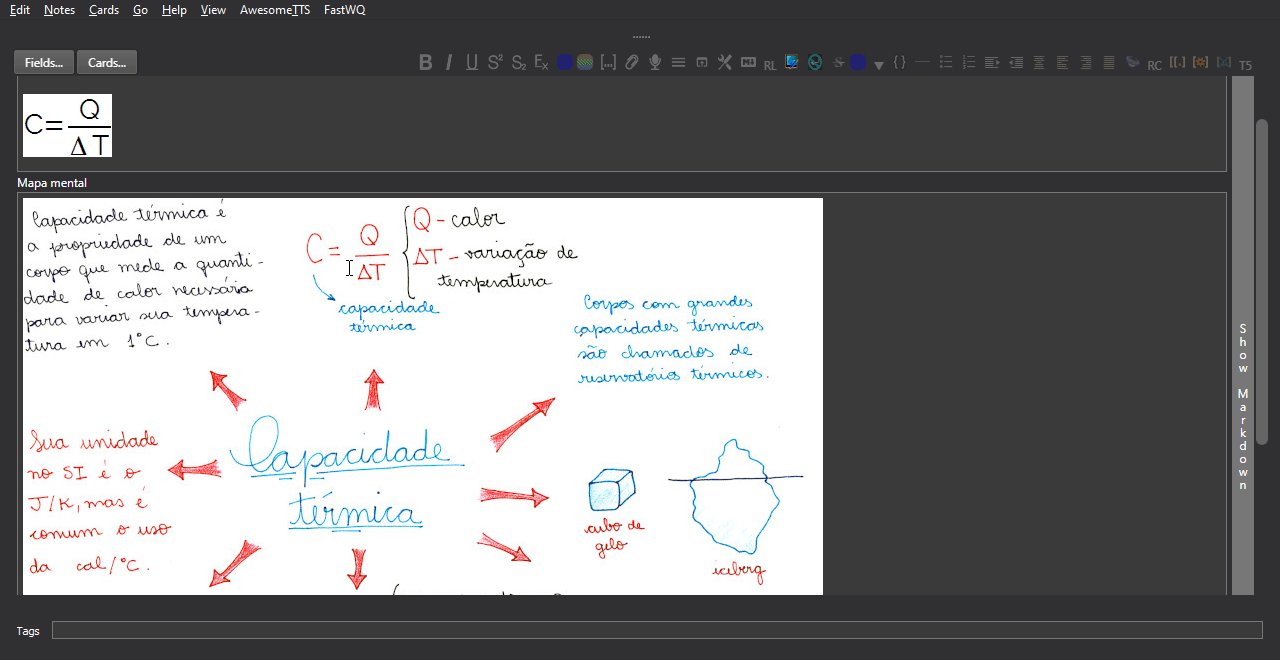
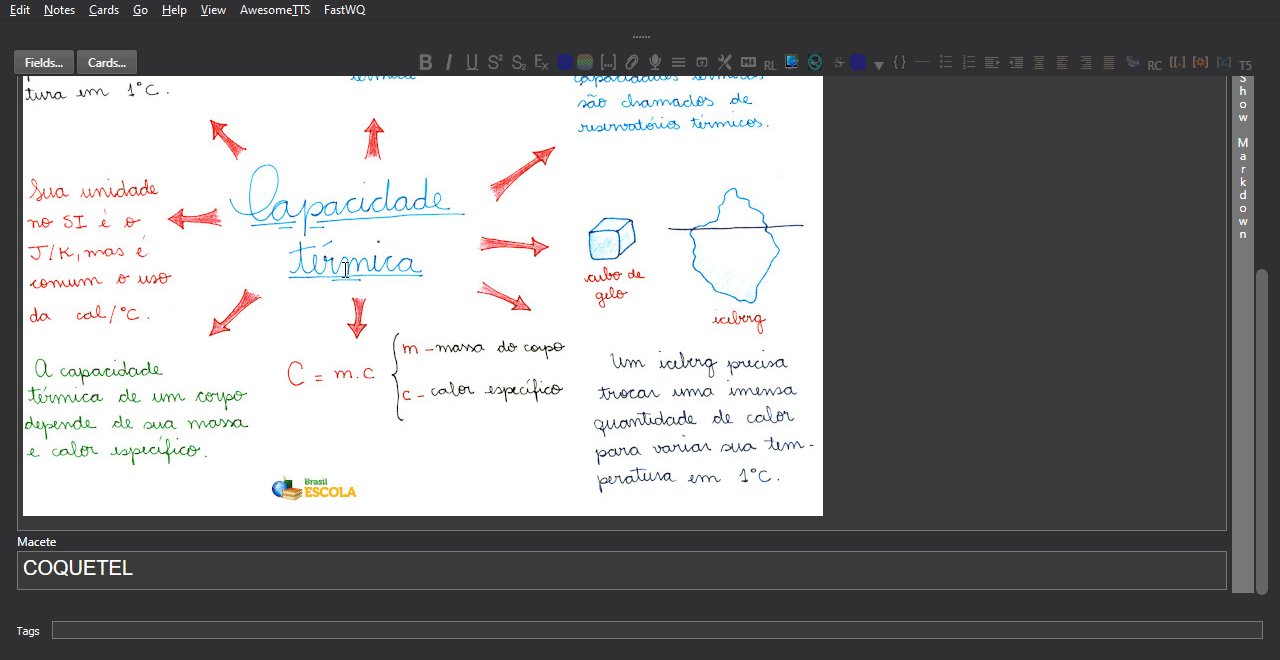
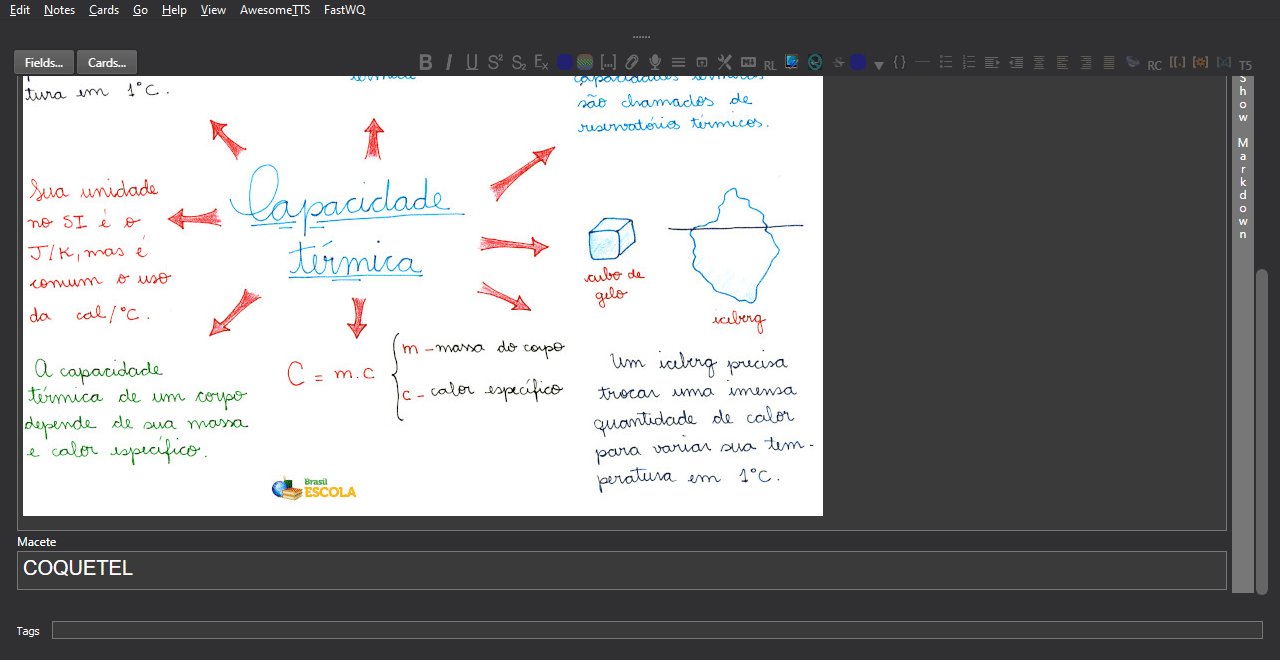
Demonstração da nota
Veja que bela nota nós criamos!
Vou preencher com o artigo do site para demonstrar.
- Estilo de Nota + Deck de Primeiros Socorros | Comemoração 2000 membros - 14 de abril de 2021
- A revolução da omissão de palavras no anki: Cloze hide all - 22 de outubro de 2020
- Notas personalizadas com mais de um campo - 9 de outubro de 2020



















Post com conteúdo incrível, Gabriel!
Parabéns pela didática!
Excelente artigo, Gabriel!!! 👏👏👏
Leitura fácil e agradável, com direito a risadas em determinados momentos kkk.
A comunidade Ankeira agradece!
Grande abraço!
Akilez!
Obrigado!
Show gab, to louco pra usar mas custom style dá conflito com cloze hide all aeuhaeuahuehahuea, to no aguardo da correção
Então Gabriel, talvez você tenha explicado mas eu fui besta demais pra não perceber, porém o que eu queria era adicionar uma TERCEIRA ou QUERTA ETAPA antes de chagar no VERSO, entende? Quero que ele deixe de ser um simples cartão de dois lados para ter vários outros. Vou ler seu artigo de novo.